Persona
Problem Statement
Jessica needs a way to help with voice options that she can use to help prevent migraines.
.png)
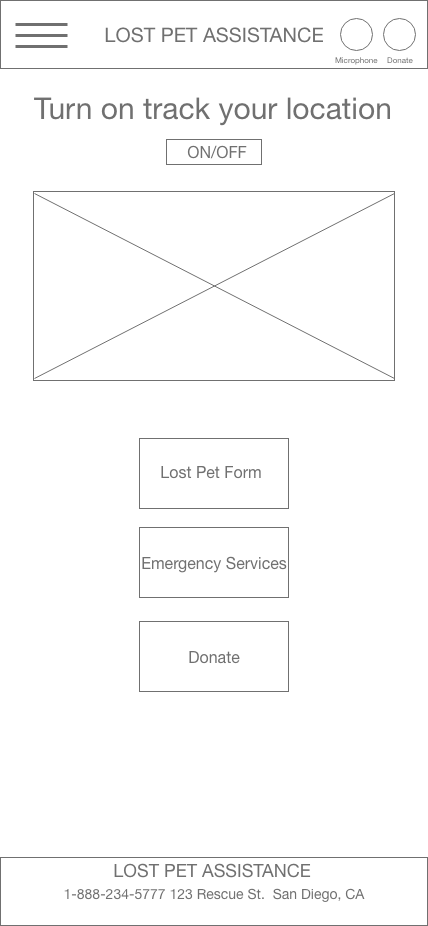
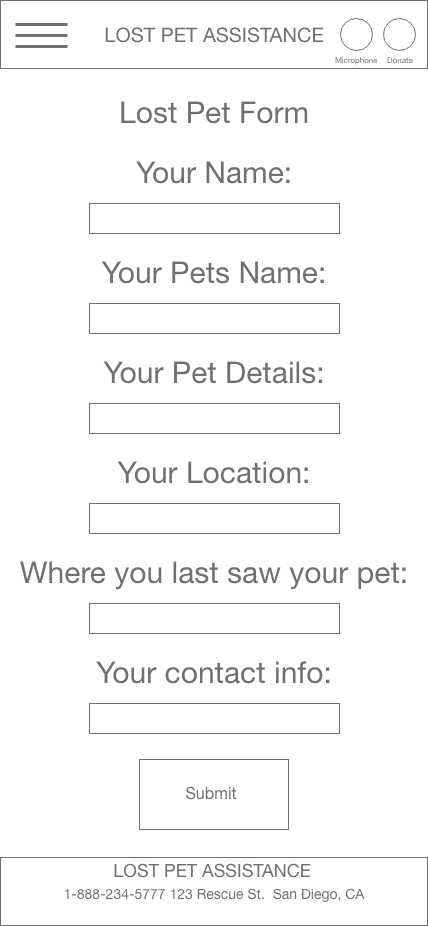
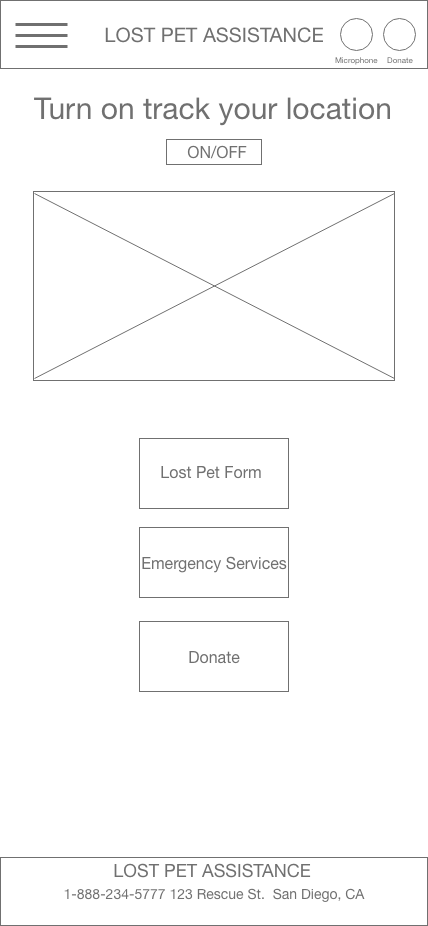
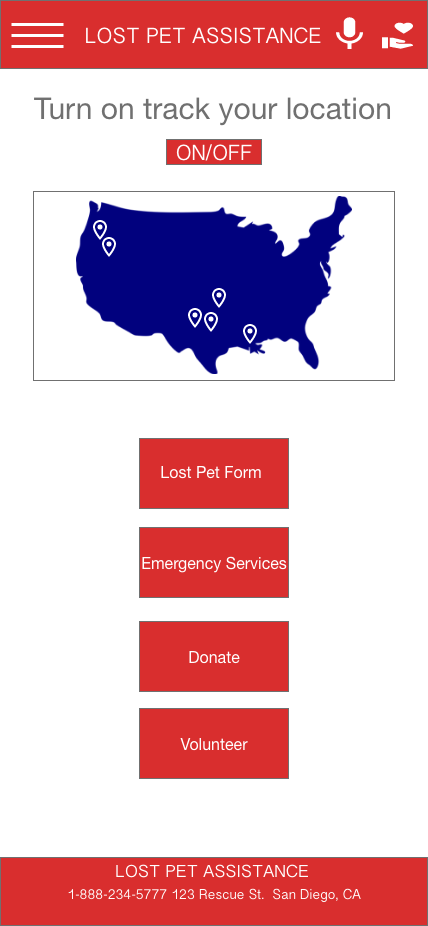
Lost Pets is a responsive website and dedicated mobile app to help people find their lost pets during natural disasters.
Feb. 2021 to July 2021
People wanted a way to find their lost pets during a natural disaster.
Give people a way to try to find their lost pet online through either a dedicated mobile app or a responsive website.
I did everything from research and design for the optimal UX/UI experience.
User research, wireframing, prototyping, accessibility,
I conducted online interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research was working adults, college students and/or their families who wanted to find their lost pet.
Some people want to help but have no money to donate so they want to donate time/services. Or, sometimes they want to donate money and time/services.
Some users wanted to be able to quickly navigate using voice options.
Not only was there no volunteer option, there were not different ways to volunteer that appeal to many people.
Jessica needs a way to help with voice options that she can use to help prevent migraines.
.png)
Going over Jessica’s journey to understand her needs better to make a website with more options for accessibility and helping.
| Action | Go To Website/App | Turn On Location | Go To Lost Pet Form | Fill Out Form | Look at Helpful Information Page |
|---|---|---|---|---|---|
| Task List |
|
|
|
|
|
| Feeling Objective | Concerned about lost pet safety | Concerned about not finding lost pet | Happy to see help options | Stressed because not sure if the pet is ok | Hopeful that they will be reunited with pet |
| Improvement opportunities | Try to include more ways to help | Expand this to other towns across America | Make sure pet form is easy to fill out | Make sure pet form is easy to submit | Include Helpline information |
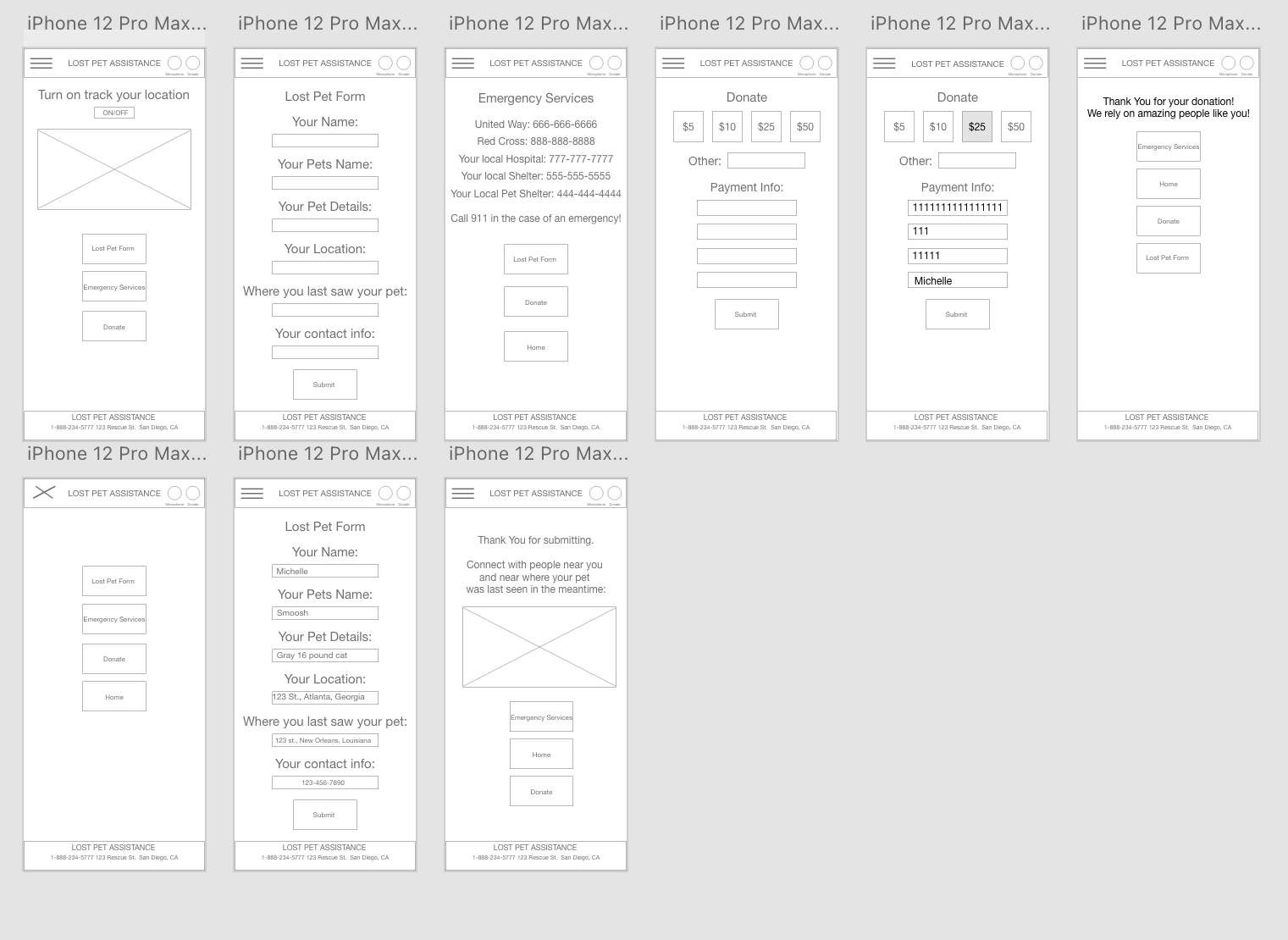
As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research.

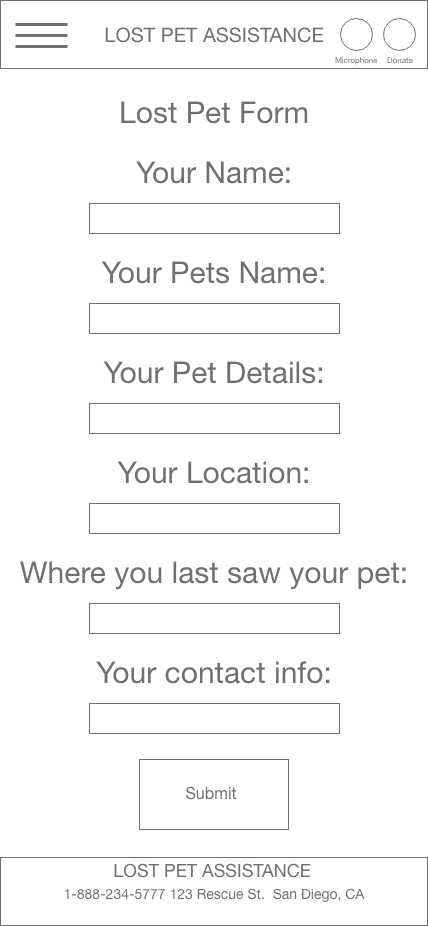
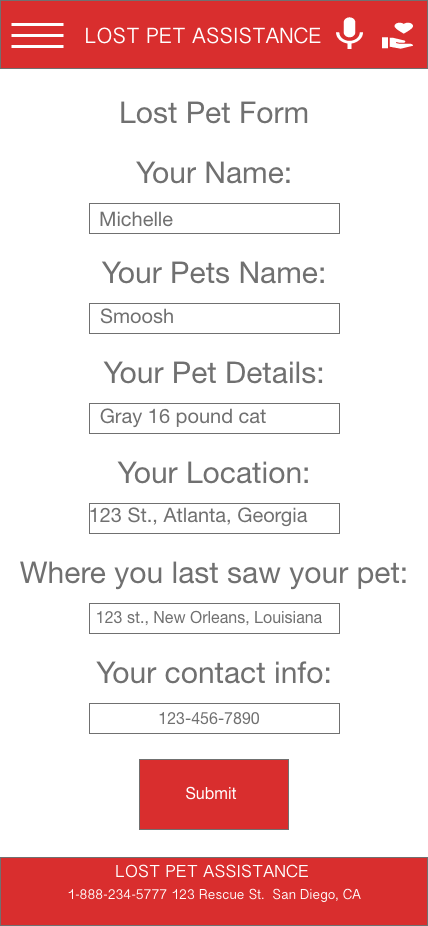
A way for users to fill out a lost pet form

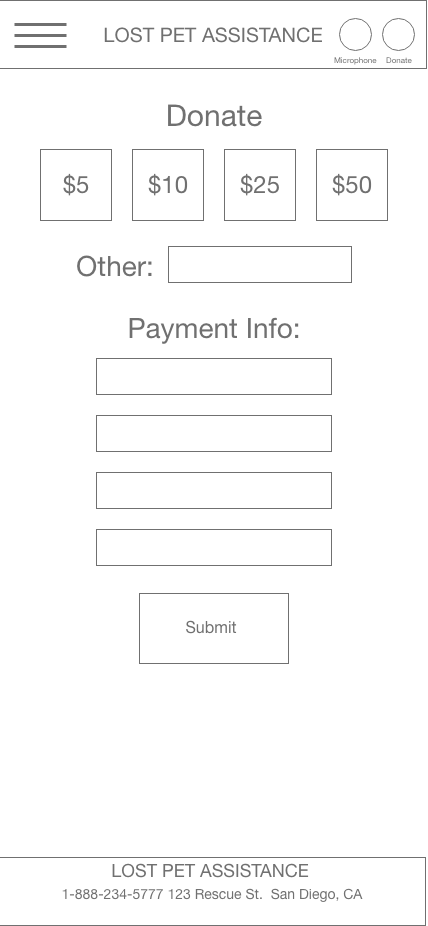
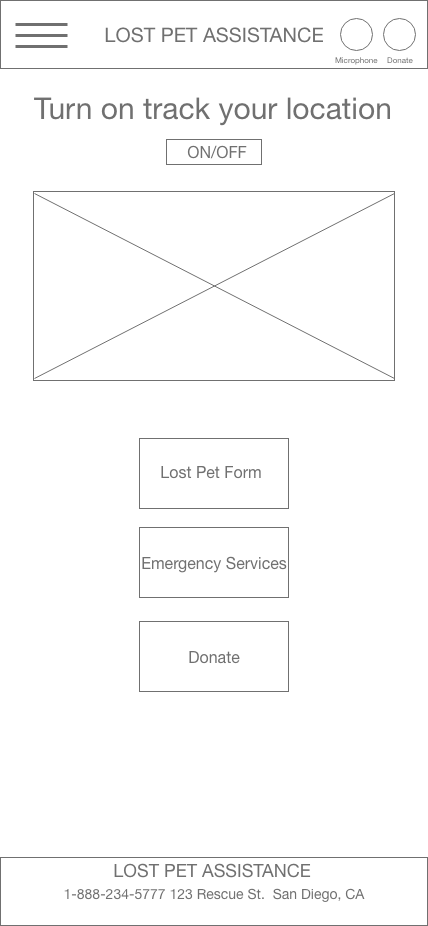
The low-fidelity prototype connected the primary user flow of building and using the lost pet website/app so the prototype could be used in a usability study with users. View the lost pets low-fidelity prototype

Unmoderated usability study
U.S., remote
5 participants
30 minutes
People want a quick way to look for lost pets
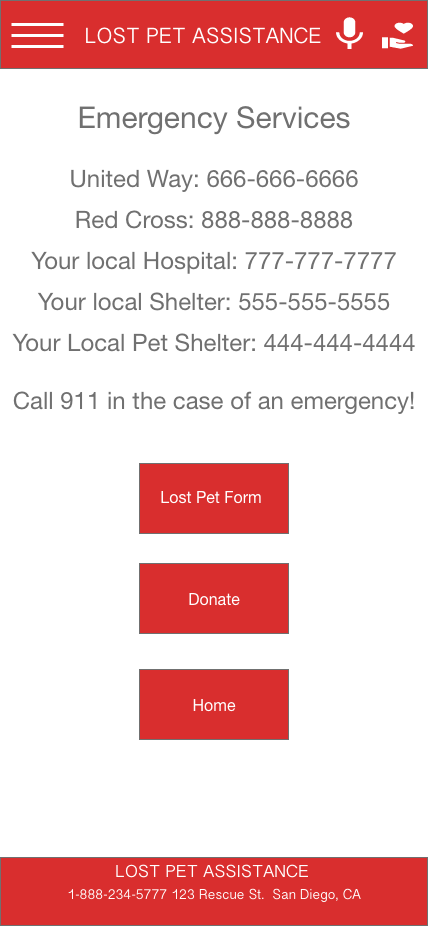
People want more options to help
People want voice options for accessibility
There were a few actionable insights I came up with from the usability studies. One of these was adding a volunteer option on the responsive website to give people more ways to help.


The early designs allowed for some functionality, but after the usability study, I added a form to volunteer. This option gave people another way to help outside of donating.






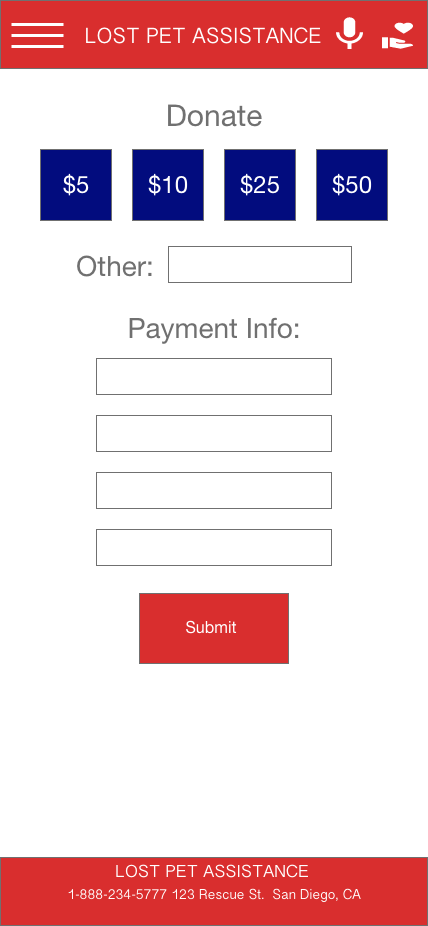
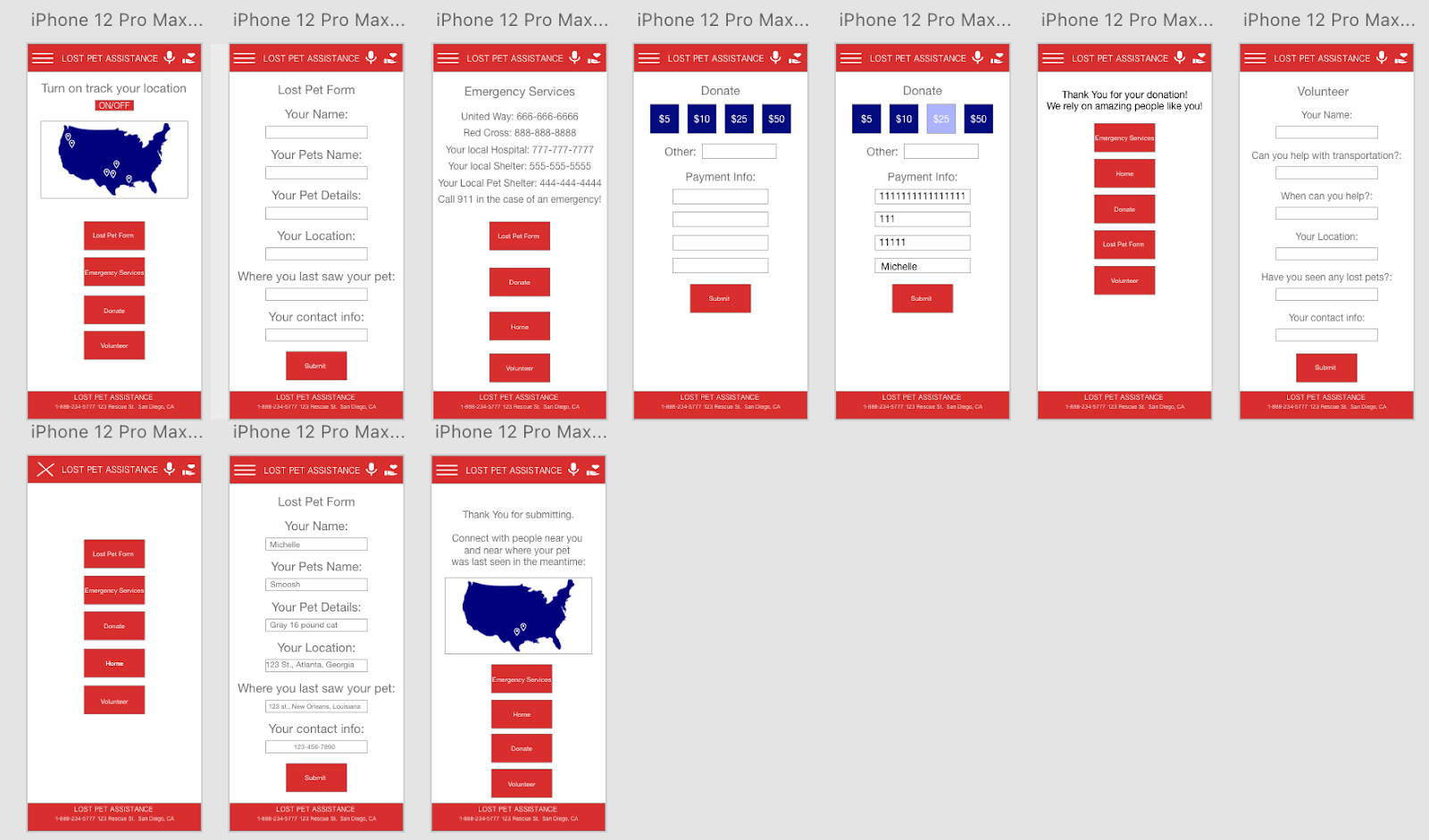
The hi-fi prototype followed the same user flow as the lo-fi prototype, and included the design changes made after the usability study. View the Lost Pets high-fidelity prototype

I used colors that are accessible in the design.
I used font size that is an accessible font size.
I included a voice option.
The responsive website and dedicated mobile app made a user journey easier with straight to the point for the lost pet users on the dedicated mobile app. In addition, the responsive website included more helping options. “I was so happy to help offer transportation via the website to someone who needed to find their pet by signing up through the website” Joe
While designing the Lost Pets App and responsive website, I learned that the first ideas for the website are only the beginning of the process. Usability studies and peer feedback influenced each iteration of the website’s designs.
Conduct another round of usability studies to validate whether the pain points users experienced have been effectively addressed.
Conduct more user research to determine any new areas of need.
Thank you for your time reviewing my work on the Lost Pets app! If you’d like to see more or get in touch, my contact information is provided below.
Email: lauravatcher@gmail.com
Website: https://lauravatcher.com/